
Next.jsとLaravelを1つのサーバー内に共存させたい

「Node.jsとRailsを共存させたいけど、80と443しか受け付けていないからポート番号が被って共存させられない」
このような複数のアプリケーションを同一サーバーに共存させたい悩みを解消するために、本記事ではWordpressとNext.jsを共存させる方法を紹介します。
本記事中では以下の意味で扱います。
サーバー:レンタルサーバーや物理的なサーバーのこと
アプリケーションサーバー:アプリケーションを用いて立ち上げて応答を受け付けられるサーバーのこと。例えばNext.jsサーバー、Wordpressサーバーのこと
前提
基本的な考えは1アプリケーション、1サーバーです。その方がシンプルでリソースやエラー監視などで保守・管理がしやすいからです。
また、本番で運用する際には考慮する点が多いので、その他の情報も参考にしてください。
ですが、知識自体を持っていることは必ず役に立ちます。
結論
さっそく結論を言うと、
リバースプロキシという仕組みを使います。
「example.comはWordpressサーバーへ」、「example.com/toolsはNext.jsサーバーへ」アクセスを振り分けるということが実現可能です。
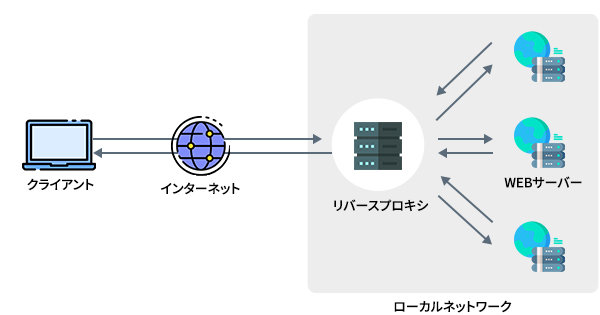
リバースプロキシとは

リバースプロキシとは簡単に説明すると、「インターネットとサーバーの間に立ってくれる良いヤツ」のことです。間に立ってくれることで負荷分散やどのサーバーにアクセスさせるか(ルーティング)などを受け持ってくれます。
今回は「Apache」を使いますが、「Nginx」でもGCPの「Cloud Load Balancing」でも同様のことは実現可能です。
詳しく知りたい方は以下のサイト様が分かりやすいです。

本記事の構成の説明
Apacheでリクエストを受けているWordpressサーバーを建てている状況から、Next.jsを導入する方法を説明します。
GCPのGCE上で1サーバーを借りている状況です。
今回のルーティングは以下の通りになることを想定しています。
- example.com … WordPressサーバー
- exmaple.com/next 配下 … Next.jsサーバー
設定手順
1. Next.jsを導入する
- STEP1サーバーにNode.js、npmの導入
SSHなどでサーバーに入ってから、Node.jsを導入します。
Node.jsを導入するとnpmも自動で入ります。
そのため、Node.jsを導入します。
自分は各LinuxディストリビューションからNode.jsのバイナリインストールする方法を使いました。distributions/README.md at master · nodesource/distributionsNodeSource Node.js Binary Distributions. Contribute to nodesource/distributions development by creating an account on GitHub.
- STEP2Next.jsの導入
Next.jsを導入します。
Gitを使ってセットアップするのが基本だと思いますが、今回はマニュアルでセットアップします。Bashnpm install next react react-dompackage.jsonを開いて、scriptsを追加します
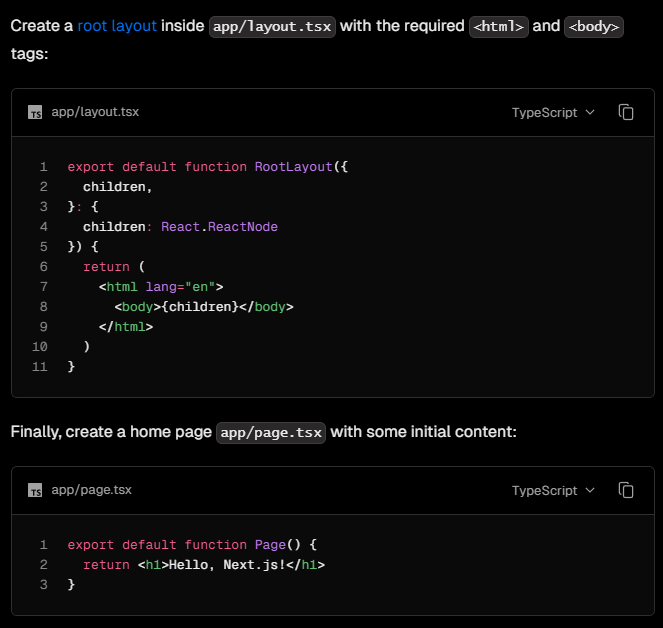
package.json"scripts": { "dev": "next dev", "build": "next build", "start": "next start", "lint": "next lint" } - STEP3Next.jsを動かすファイルを作成
この辺りは公式を見た方が早いのでオススメです。
Getting Started: Installation | Next.jsLearn how to create a new Next.js application with the `create-next-app` CLI, and set up TypeScript, ESLint, and Module Path Aliases.
また、next.config.jsを設定します。
URLの構造は合わせた方がシンプルで考えやすいです。next.config.jsmodule.exports = { assetPrefix: "/next", basePath: "/next", }; - STEP4Next.jsサーバー起動
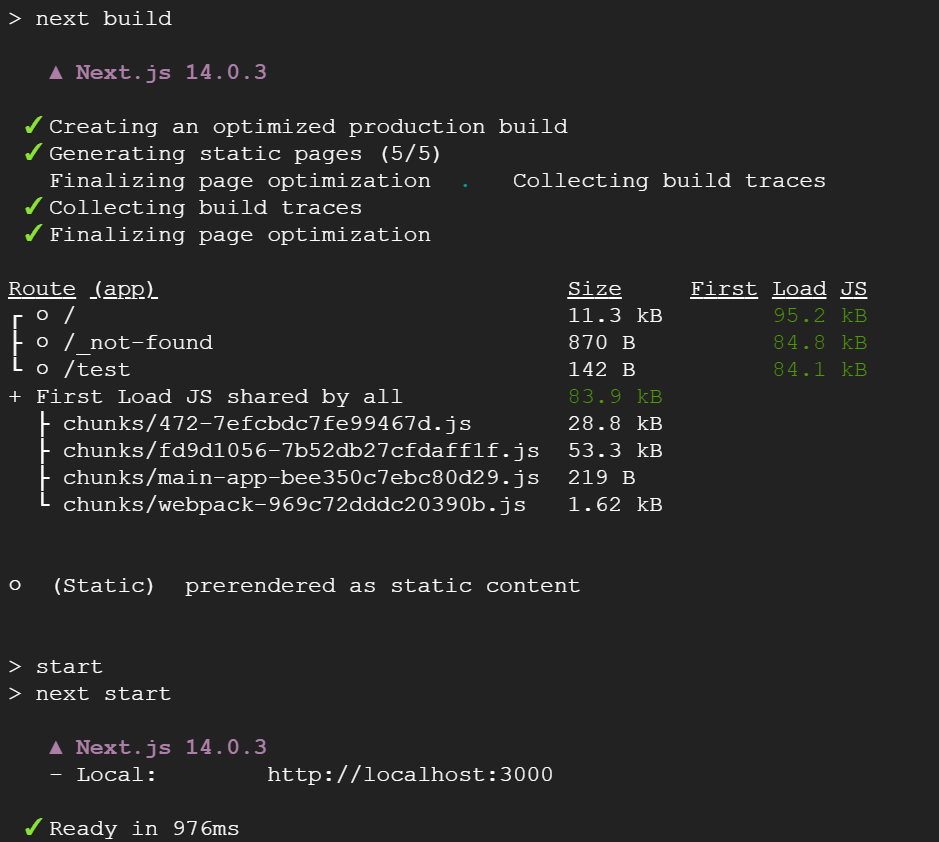
ビルドしてからNext.jsサーバーを起動します。
Bashsudo npm run build sudo npm run start
- STEP5Next.jsサーバーが起動していることを確認
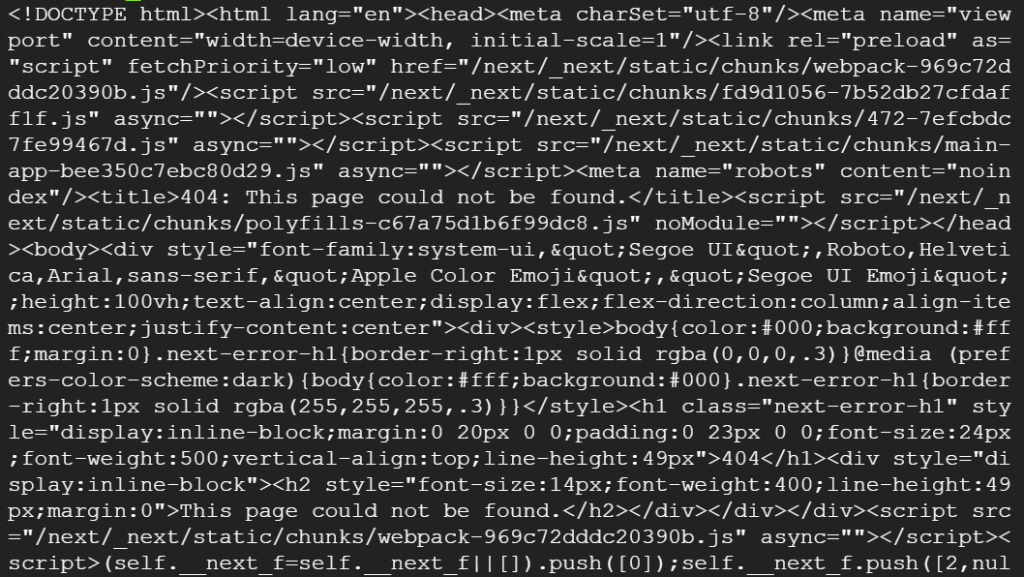
curlで起動していることを確認します。
HTMLが帰ってくればサーバーが起動していることが分かります。Bashcurl localhost:3000
このままでは外から3000番ポートにアクセスできないので、Apacheの設定を変えてアクセスできるようにします。
2. Apacheの設定
- STEP1proxyの設定を追加
/etc/apache2/sites-enabled/000-default.confに(適宜サーバーによって読み取ってください)以下の設定を追加します。
/next と /next/がある理由は、/next と /next/ と /next/**/*をカバーするために入れています。
BashProxyRequests Off ProxyPreserveHost On ProxyPass /next/ http://localhost:3000/next/ keepalive=On ProxyPassReverse /next/ http://localhost:3000/next/ ProxyPass /next http://localhost:3000/next keepalive=On ProxyPassReverse /next http://localhost:3000/nextURLの構造は合わせた方がシンプルで考えやすいです。
また、ProxyPassを有効にするためには、mod_proxyのApacheモジュールを読み込む必要があります。
- STEP2再起動
以下のコマンドでApacheを再起動します。
Bashsudo systemctl reload apache2
エラーになる場合は
Webページにアクセスしてエラーが出る場合は、/var/log/apache2/error.logにエラー内容が書かれていることがあります。
また、sudo a2ensiteで有効にする必要があるかもしれません。
注意点
この構成を取る時の注意点やデメリットが以下の通りです。
自動起動の設定が必要
このままではサーバーを再起動したときに、Next.jsが自動起動しません。
それらの設定も必要になります。
少し複雑になる
1アプリケーション:1サーバーのような構成と比べて少し複雑になります。
そのため、
- スケールの設定が大変
- リソース管理の予測が難しい
- エラーログの取得がしづらい
- 両方起動してからアクセスを流す考慮
この辺りの設定が大変です。
起動時間が遅くなる
1サーバーに2種類のアプリケーションサーバーを入れているので、もちろん起動するのに時間がかかります。
自動スケール設定の場合起動時間が遅いと間に合わないことがあります。
まとめ
本記事ではリバースプロキシを用いて、異なるアプリケーションを動くようにしてみました。
本番では今回のようなアプリケーションが動いているサーバー内でルーティングを行わずに、前段にもう一つサーバーを用意するのが一般的かと思われます。
しかし、「費用をなるべく抑えたい」、「古くから稼働しているサーバーのため大きな変更を加えられない」など、用途によっては使いようがあるので、実現可能であることの知識として持っておくと損することはないと思います。



コメント